企業網站建設
網站建設中的響應式設計
發布:2025-04-24 13:10:45 瀏覽:1002
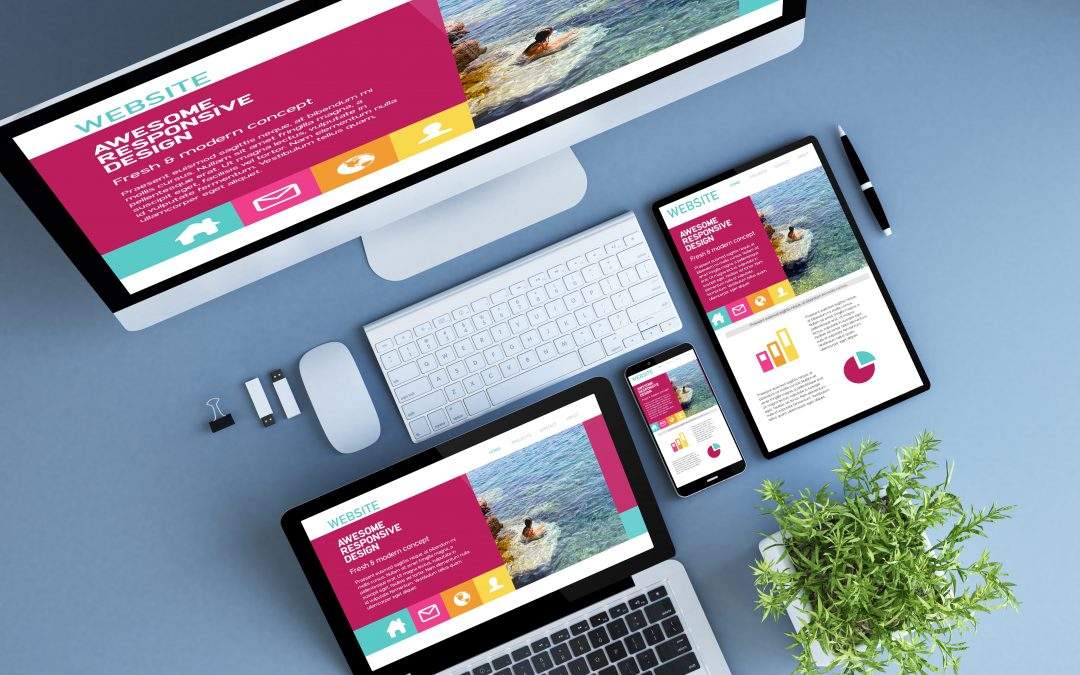
在當今移動互聯網時代,響應式設計已成為現代網站建設的黃金標準與核心競爭力。這種革命性的設計范式如同一位技藝精湛的裁縫,能夠為不同尺寸的設備量體裁衣,確保網站在智能手機、平板電腦、筆記本電腦等各類終端上都能呈現出完美的視覺體驗與流暢的功能交互。其核心在于運用彈性網格布局(Fluid Grid)、自適應圖片(Flexible Images)和媒體查詢(Media Queries)這三大技術支柱,構建出具有智能適應能力的網頁架構。

從技術實現層面來看,響應式設計通過CSS3媒體查詢這一利器,能夠精準捕捉用戶設備的視窗尺寸、屏幕分辨率等關鍵參數,繼而動態調整頁面元素的排列組合。就像交響樂指揮家靈活調配不同樂器的聲部,設計師可以針對不同斷點(Breakpoints)預設最優的布局方案。而彈性網格系統則摒棄了傳統固定像素的僵化思維,采用百分比或視窗單位進行布局,使頁面元素能夠像液體般自如流動,在各類容器中保持完美的比例關系。

在用戶體驗維度,響應式設計消除了惱人的縮放和水平滾動問題,讓內容如同經過精密計算的水流,總能找到最合適的呈現方式。這不僅大幅提升了用戶滿意度,更通過統一的URL結構和內容策略,為搜索引擎優化(SEO)創造了得天獨厚的優勢。從商業價值角度考量,響應式網站相比單獨開發移動版本,能顯著降低30%-50%的開發和維護成本,這種"一次開發,處處適用"的智慧,正在重新定義數字時代的用戶體驗標準。
?
>>> 查看《網站建設中的響應式設計》更多相關資訊 <<<
本文地址:http://www.cbmzw.com/news/html/33113.html
上一個:揭秘:網站導航設計的5大要點!
下一個:網頁設計中的技能需要
